PIRUS – Dark Digital Agency Elementor Template Kit
$24.00 Original price was: $24.00.$24.00Current price is: $24.00.
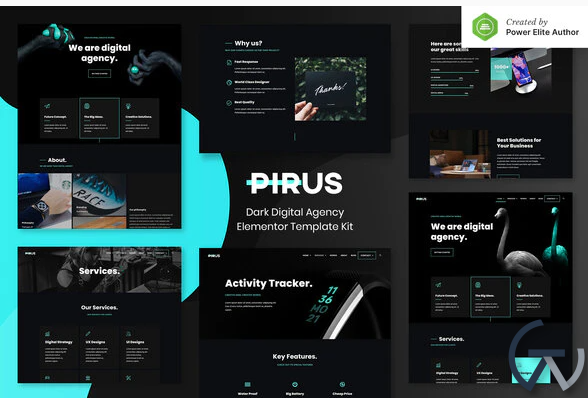
PIRUS – Dark style and modern Elementor Template Kit created especially for Digital Agency, Creative Agency, Online Portfolio, Designer and Freelancer website for companies or individuals. PIRUS has a beautiful and unique design with a 100% responsive layout, retina-ready, and very easy to customize because using Elementor so you don’t need a single line of coding!
This template kit includes stunning carefully crafted 15+ stunning templates, you can build your professional-looking company business website just a click away.
Features:
- Using Free Plugins (Elementor Pro is not required)
- Modern & Clean Design
- Dark Style
- 15+ Ready to use templates
- Fully Responsive Layout
- Retina Ready
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include:
- Home 1
- Home 2
- Service 1
- Service 2
- Works
- Single Project
- About
- Blog
- Single Blog
- MetForm Contact
- Contact Us 1
- Contact Us 2
- Header
- Footer
- Global Theme Style
Required Plugin:
- ElementsKit Lite
- Jeg Elementor Kit
- Essential Addons for Elementor
- MetForm
- JetSticky For Elementor
How to Install: Install and Activate the Envato Elements plugin from Plugins > Add New in WordPress, then activate your subscription. Premium kits may be loaded directly from the Premium Kits library.
Manual import: Do not unzip the download. Upload the Kit zip under Elements> Installed Kits by clicking the Import Kit button. Before importing a template, ensure the Install Requirements button is clicked to activate required plugins. For best results, do not import more than one template at a time.
How to import Metforms and content blocks
- Import the metform block templates
- Import the template where the form appears, then click View Template to load in the builder
- Right click the page to open the Navigator and locate the Metform widget
- Click New, leave blank selected then click Edit Form button
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’.
- Once the template is loaded, click ‘Update’.
Setup Global Header and Footer in ElementsKit
- Import the header and footer template
- Go to ElementsKit > Header Footer select Header and click Add New
- Give it a title, leave Entire Site selected and toggle Activation to On
- Click the template title and Edit Content
- Click the gray folder icon and select the header template to import and Update.
- Repeat for Footer
Related products
Design and Photography
Lifetime key products
YayMail Pro – WooCommerce Email Customizer by YayCommerce Original License key included for Lifetime
Lifetime key products