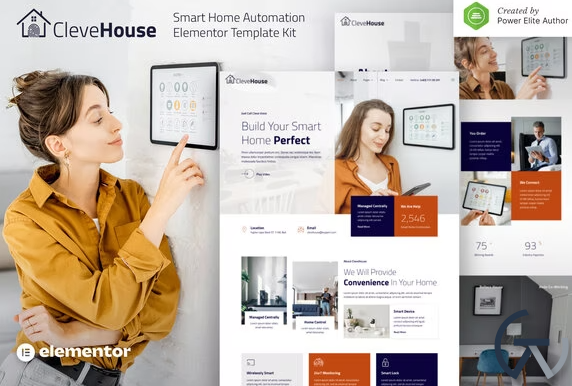
Clevehouse – Smart Home Automation Elementor Template Kit
$24.00 Original price was: $24.00.$24.00Current price is: $24.00.
Download Clevehouse – Smart Home Automation Elementor Template Kit WordPress GPL themes
Clevehouse is a modern Smart Home Automation Elementor Template Kit that perfect for creating a website for smart home automation services, smart home devices, home security solutions, and any other tech-related businesses. This template has an elegant and unique design with a 100% responsive layout, retina-ready, and easy to customize.
This template kit includes 17+ carefully crafted templates, You can build your professional-looking company business website just a click away.
Features:
- Using Free Plugins (Elementor Pro is not required)
- Modern & Clean Design
- 17+ Ready to use templates
- Fully Responsive Layout
- Retina Ready
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include:
- Home
- About
- Services
- Pricing
- Portfolio
- Team
- FAQ
- 404 Page
- Blog
- Single Post
- Contact
- Header
- Footer
- Offcanvas
- Metform Appointment
- Metform Contact
- Global Theme Style
Required Plugin:
- Elementor – Header, Footer & Blocks
- Jeg Elementor Kit
- MetForm
How to Install:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins
- For best results, do not import more than one template at a time.
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Setup Global Header and Footer in Header Footer & Blocks plugin
- Import the header and footer template
- Go to Appearance > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
Related products
Design and Photography
codecanyon
codecanyon
Lifetime key products
Smart Quiz Builder – WordPress Quiz and Survey Plugin Original License key included for Lifetime
codecanyon