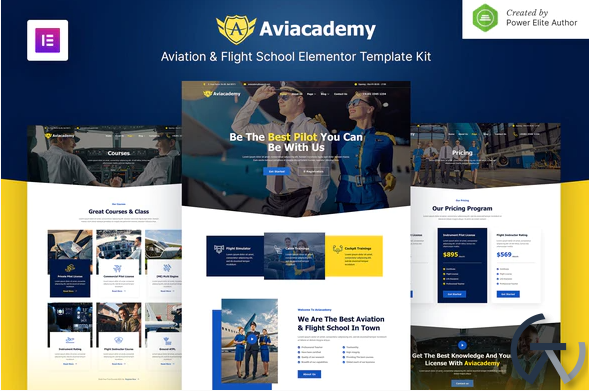
Aviacademy – Aviation & Flight School Elementor Template Kit
$24.00 Original price was: $24.00.$24.00Current price is: $24.00.
Aviacademy is a modern and clean Elementor Template Kit that perfect for those who want to create a professional-looking WordPress-based website for a flight school, pilot academy, cabin crew, and flight attendant training, aviation industry, or any other related business. This template has a professional design with a 100% responsive layout, retina-ready, and very easy to customize because using Elementor so you don’t need a single line of coding!
This template kit includes 14+ carefully crafted templates, you can build your professional-looking company business website just a click away.
Features:
- Using Free Plugins (Elementor Pro is not required)
- Modern & Clean Design
- 14+ Ready to use templates
- Fully Responsive Layout
- Retina Ready
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include:
- Home
- About Us
- Teaching Staff
- Courses
- Pricing
- FAQ
- Blog
- Single Blog
- Contact Us
- MetForm Contact
- 404 Page
- Header
- Footer
- Global Theme Style
Required Plugin:
- MetForm
- Elementor
- Elementor – Header, Footer & Blocks
- Jeg Elementor Kit
How to Install:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins
- For best results, do not import more than one template at a time.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Setup Global Header and Footer in Header Footer & Blocks plugin
- Import the header and footer template
- Go to Appearance > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
Related products
Education & Books
Education & Books
Education & Books
Education & Books
Education & Books
Education & Books